印刷通販を注文するなら知っておきたい基礎知識
分かっているようで分からない印刷の基礎知識やもっと理解することで今後の印刷データの作り方が変わるかも?
そんな情報を紹介していきます。印刷物を作るときの知識としてお役立てください。
切り抜き画像の作り方(Photoshop)
切り抜き画像とは?
背景から被写体を切り取ることを「切り抜き」といいます。
チラシやカタログ等で商品のみを見せたい時やレイアウト全体に動きをつけたい時に使うと効果的です。
角版だけのデザインと切り抜きを使ったデザインとでは印象は大きく異なります。
ここではPhotoshopによる切り抜きをご紹介していきます。Photoshopの切り抜きの基本は背景と被写体の輪郭の境目を選択し、そこを境に切り離す作業になります。
ツールによって選択方法が異なります。写真に合わせて切り抜きやすい方法を活用してください。
使用しているのはWin版 Photoshop CC 2015です。


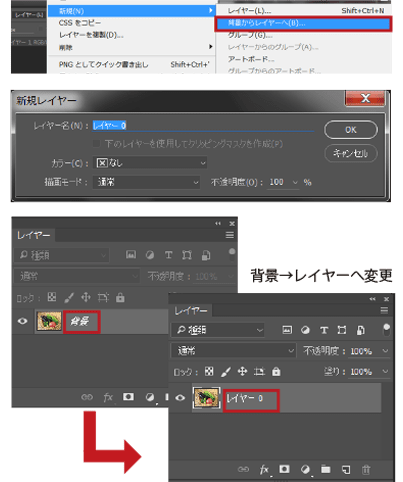
ツールメニューにて「レイヤー」→「新規」→「背景からレイヤーへて...」をクリックして、レイヤー名をつけ「OK」をクリックします。
または、レイヤーパレットの「背景」をダブルクリックして「レイヤー」へ変更する。

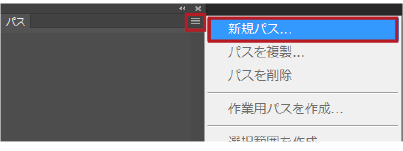
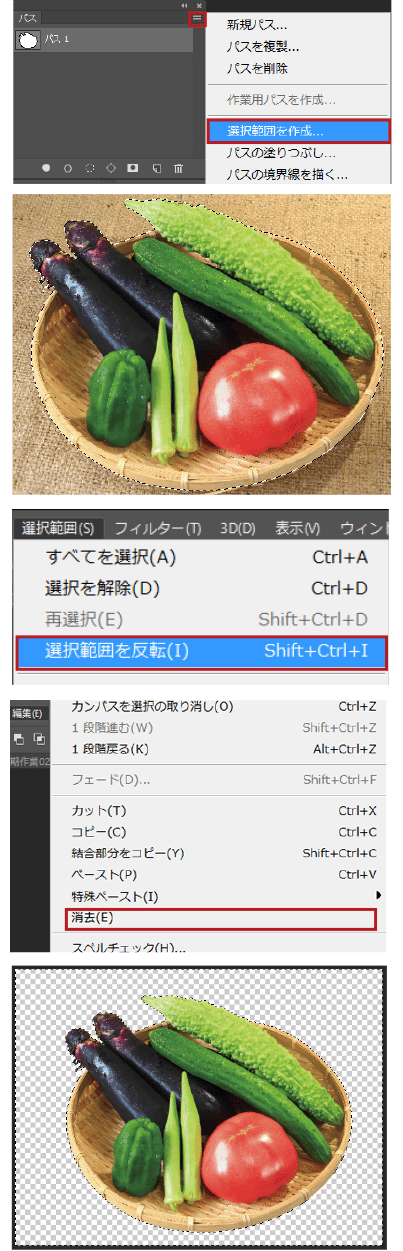
「ウィンドウ」→「パス」でパスパネルを表示し、右上をクリックして「新規パス」を作成します。

ペンツールは多角ツールよりも滑らかに切り抜くことが可能です。複雑な切り抜きに適しています。
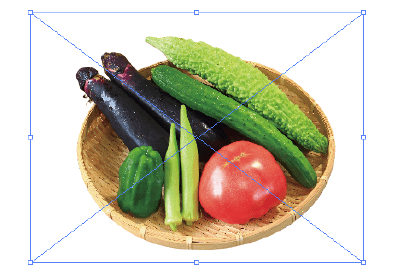
被写体の輪郭に沿ってパスを取ります。

右上をクリックして「選択範囲を作成」します。「選択範囲」→「選択を反転」します。「編集」→「消去」で切り抜き完了!

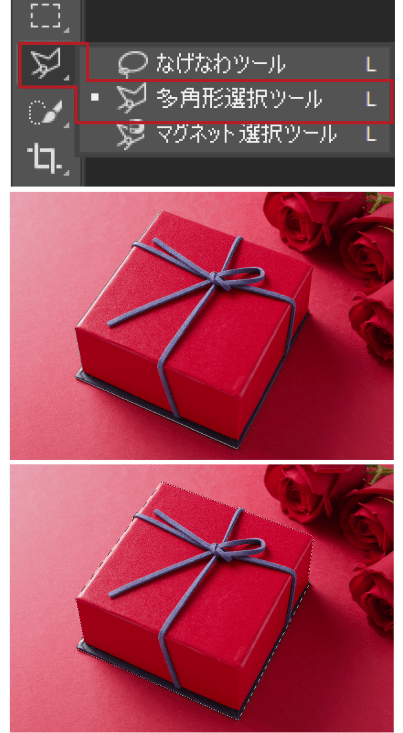
選択したい部分を内側からドラックすると自動で選択範囲が作成されます。はみだした部分は「Alt」を押しながらドラッグすると解除され、「Shift」を押しながらドラッグすると離れているものでも同時に選択することができます。
これらは上のメニューからツールアイコンをクリックしても切り替えることができます。
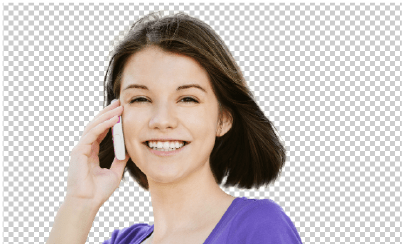
また、【応用編】として「境界線を調整」を使用することで人物の髪の毛などの細かい切り抜きをすることが可能です。
詳しくは「切り抜き応用編[境界線を調整]を使う」をご覧ください。


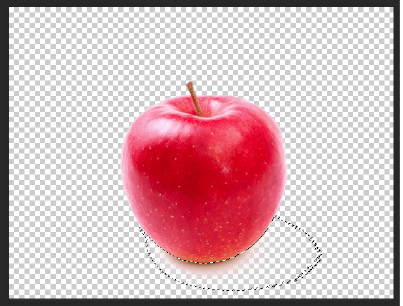
カーブ部分は細かくクリックすると滑らかになります。囲み終わると点線で選択されます。


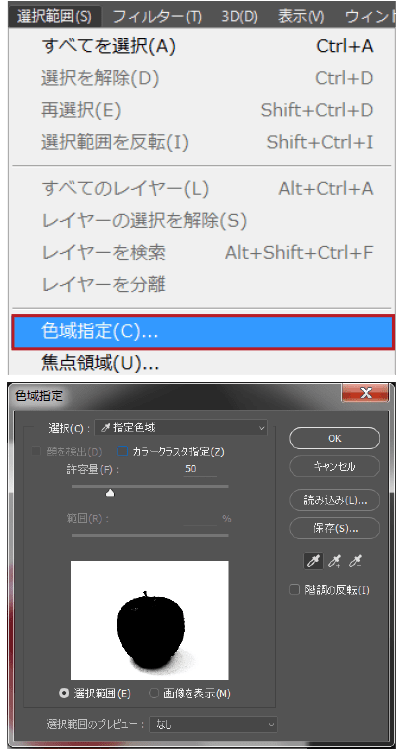
「選択範囲」→「色域指定」で白色の背景の方をクリックします。

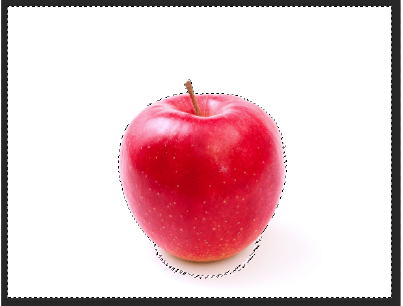
背景を選択できていたら「編集」→「消去」します。
※背景と切り抜きしたい物の色が近いと輪郭で選択されない場合があるのでご注意ください。

不要なところが残っている場合は自動選択ツールなどで選択し、削除してください。

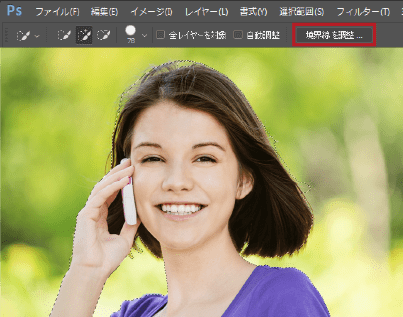
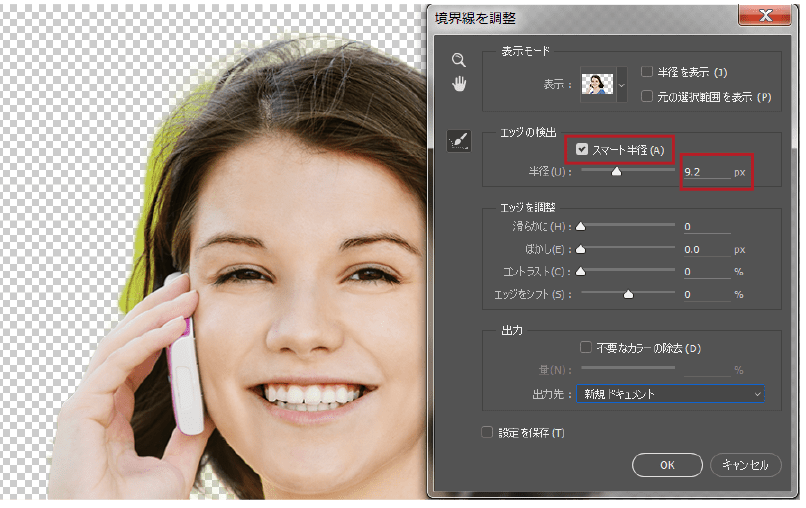
上のメニュバーから「境界線を調整」をクリックしてパネルを表示します。
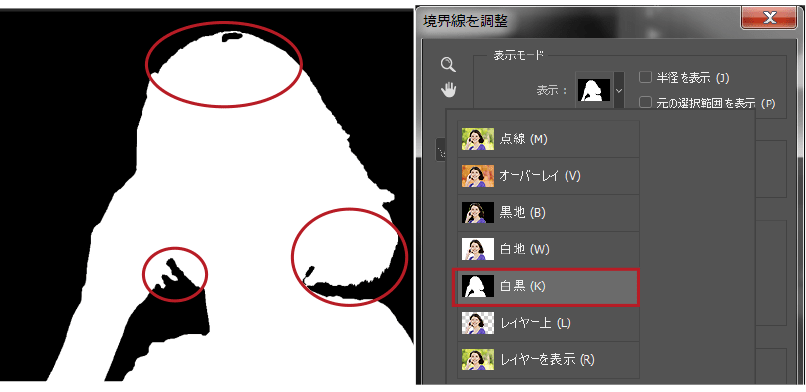
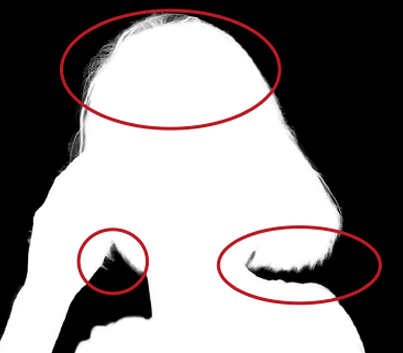
「表示モード」で「白黒」にします。そこで細かく切り抜くポイントをチェックしておきます。


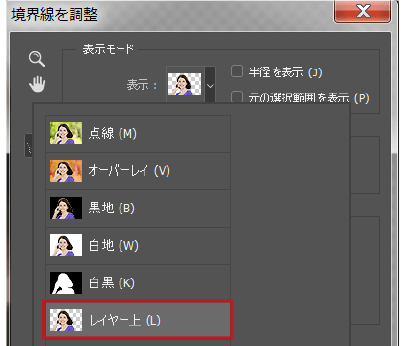
「表示モード」から「レイヤー上」をダブルクリックします。
「エッジの検出」の「スマート半径」にチェックを入れて、半径を設定します。細かく切り抜くたいところをドラッグします。


「表示モード」の「白黒」で見ることで切り抜きたい部分が細かくが追加されていればOKです。

「出力」の「出力先」を「新規ドキュメント」にして「OK」をクリックすると選択した部分だけが表示された状態で新規で作成されます。

クリッピングパスにするとイラストレータに配置する際に便利です。また、背景を削除する必要がないので、途中で背景が必要になった場合に便利です。

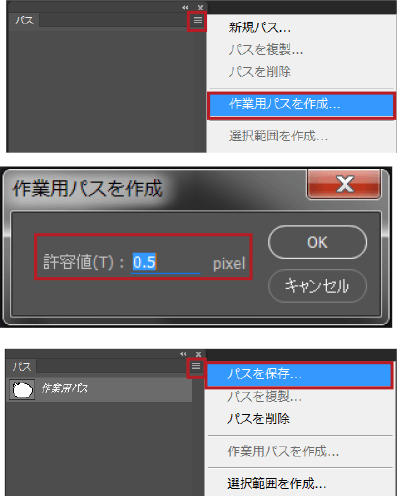
輪郭を選択した状態で「ウィンドウ」→「パス」でパスパネルを表示し、右上をクリックして「作業用パスを作成」します。
「許容値:0.5pixel」に設定します。
右上をクリックして作業用パスを「パスを保存」でパスを保存します。

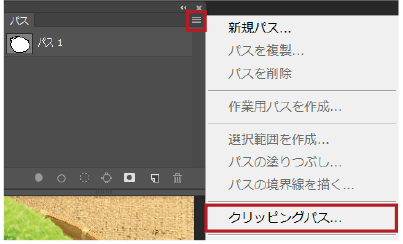
右上をクリックして「クリッピングパス」にします。

- データ作成について

Microsoft Officeのデータをモノクロデータにする方法をご紹介しています。データの一部カラーが残っていると再入稿になる場合があります。

ビジネスにおける封筒印刷の基礎知識と注意点について説明しています。サイズや形状に関する基礎から相手に送るときに気を付けたい宛名書きのポイントや印刷データ作成時の注意点を解説しています。

印刷用紙厚さは「kg」で表します。印刷通販でご注文の際に紙を選ぶときに重要な知識です。基本を知ってチラシやフライヤー、冊子など仕上がりや加工、使用する用途によって適切な厚みを選びましょう。

私製はがき(ポストカード)をつくるときの注意点をご紹介しています。私製はがきを通常はがき料金で送るには作成時に注意したいルールがあります。その規定を理解してDMや挨拶状の作成に活かしてください。

フライヤーやDM、名刺に便利なQRコードの掲載の注意点をご紹介しています。QRコードはスマホや携帯などのアプリで簡単にWEBサイトや連絡先登録などへの誘導することができるので大変便利です。