Photoshopのカンバスサイズの初期設定

例えば、A4のカンバスサイズにハガキサイズのデザインをされていても余白を含めたカンバスサイズ(A4)が印刷サイズとなってしまうため、ご注文サイズと異なり、データ不備となります。
ハガキサイズでご注文の場合は、ハガキサイズに合わせて、塗り足し込みのサイズでカンバスサイズを設定して頂く必要があります。
ご注文に合わせて「仕上がりサイズ+塗り足し」のサイズで作成する必要があります。ご注意ください。
【ハガキサイズの注文の場合】
×間違ったサイズ設定

◎正しいサイズ設定

オプション加工付の商品はそれぞれ作成上の注意点が異なりますので、各オプションの詳細ページをご確認ください。

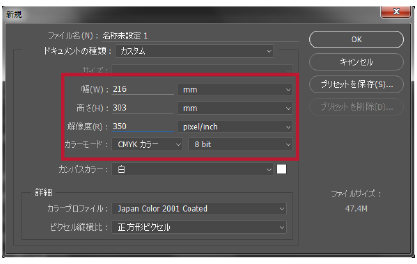
【1】新規ドキュメント設定
「ファイル」→「新規」
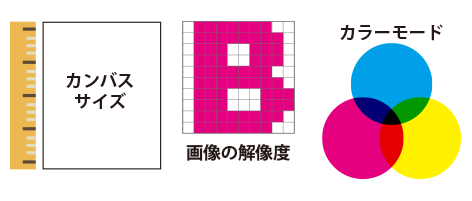
【2】幅、高さ、解像度、カラーモードを設定する
・幅:216mm
(210mm+塗り足し6mm)
・高さ:303mm
(297mm+塗り足し6mm)
・解像度:350pixel/inch
・カラーモード:CMYK/8bit
・カンバスカラー:任意
※解像度は300~350dpiが印刷に適した解像度です。(モノクロ印刷の場合は600dpiを推奨)
※カラーモードは必ずCMYK(8bit)を選択してください。

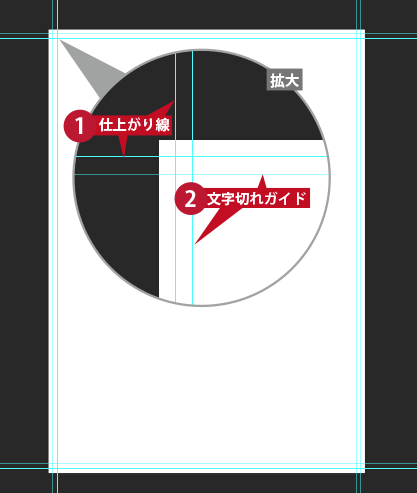
【1】新規ガイド(仕上がり線)
「表示」→「新規ガイド」
・水平方向:3mm(上ライン)
・水平方向:300mm(下ライン)
・垂直方向:3mm(左ライン)
・垂直方向:213mm(右ライン)
【2】新規ガイド(文字切れガイド)
「表示」→「新規ガイド」
・水平方向:6mm(上ライン)
・水平方向:297mm(下ライン)
・垂直方向:6mm(左ライン)
・垂直方向:210mm(右ライン)
ガイドラインを使ってデザインの目安にしてください。
※ガイドラインが表示されない場合
「表示」→「表示・非表示」→「ガイド」にチェックマークを入れて下さい。
※定規が表示されない場合
「表示」→「定規」で表示されます。目安になるのであると便利です。

Phtoshopでご入稿の場合はカンバスサイズがサイズの基準になりますので、データ作成の際は必ずご注文サイズ(塗り足しサイズ)で作成して下さい。
下記ではカンバスサイズの変更の方法をご紹介しています。
注意したいのは解像度は350dpiで保っているか?また、塗り足しが不足していないか?文字切れはないか?などの点に十分注意して、出来あがったら最終データを必ず確認してください。サイズが変わることで印象は変わります。できるだけカンバスのサイズ設定は最初からご注文サイズで作成することをお勧めします。

AサイズとBサイズでは幅と高さの比率が違うのでどちらかをご注文サイズ+塗り足しで設定する
【1】画像解像度の幅をB4サイズにする
「イメージ」→「画像解像度」
幅と高さの大きさの比率が変わらないように鎖マークにチェックを入れておく
・幅:263mm
(257mm+塗り足し6mm)
【高さを変更する場合】
・高さ:370mm
(364mm+塗り足し6mm)

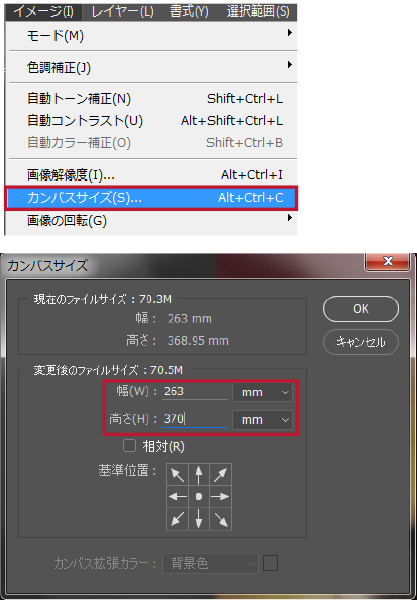
【1】カンバスサイズをB4サイズにする
「イメージ」→「カンバスサイズ」
・幅:263mm
(257mm+塗り足し6mm)
・高さ:370mm
(364mm+塗り足し6mm)

【1】新規ガイド(仕上がり線)
「表示」→「新規ガイド」
・水平方向:3mm(上ライン)
・水平方向:367mm(下ライン)
・垂直方向:3mm(左ライン)
・垂直方向:260mm(右ライン)
【2】新規ガイド(文字切れガイド)
「表示」→「新規ガイド」
・水平方向:6mm(上ライン)
・水平方向:364mm(下ライン)
・垂直方向:6mm(左ライン)
・垂直方向:257mm(右ライン)
ガイドラインを使ってデザインの目安にしてください。
※ガイドラインが表示されない場合
「表示」→「表示・非表示」→「ガイド」にチェックマークを入れて下さい。
※定規が表示されない場合
「表示」→「定規」で表示されます。目安になるのであると便利です。

拡大時に文字や必要なオブジェクトが切れてしまわないようにガイドラインの塗り足し位置や文字切れ位置に気を付けて調整します。