AR-コンテンツ作成


マーカー画像
AR機能付き広告のアプリで読み込むための目印となるマーカーはアプリを読み込むためのキーとなり、動画の表示位置にもなります。
動画の場合は、動画のサイズ比率に合わせたマーカーの作成をオススメしております。
画像サイズは480px×480pxから1920px×1920pxで作成下さい。(実際にマーカーを印刷した際は3cm以上、一辺4cm~10cm程度がお勧めです。)


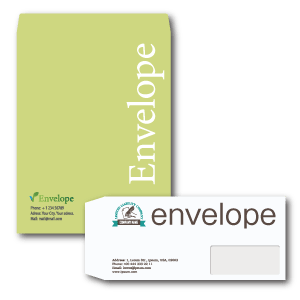
マーカーはチラシやパンフレット、カタログはもちろん、封筒、はがきやカレンダーなど様々な印刷物で登録することができます。

ロゴマークなどの後ろに複雑な背景がある場合は単体ではなく、背景も含めた画像を作成して下さい。デザインの一部がマーカーの場合、デザインの一部をそのままマーカーとして切り抜いて下さい。マーカーは基本、色の濃淡で判別しているため、下記の様な画像では読み取りにくくなってしまいます。

色の濃淡で特長を捉えているため、濃淡が複数箇所にはっきちろある場合は認識しやすくなります。

画面中央から特徴点を捉えるため、中央に特徴点が多いと認識しやすくなります。

外枠があるとマーカーの境目を認識しやすくなります。また、ユーザーの行動として、外枠がある方が枠内にマーカーを収めようとするため、余計な部分まで画面内に収めなくなり、認識しやすくなります。
以下のような画像が、認識しづらいマーカーとなります。
※認識しても特徴点を正確に捉えられず、コンテンツが揺れて表示される事がございます。








動画機能
COCOAR2のアプリを起動してマーカーにかざすと動画が自動再生されます。トラッキング方式でスマホのかざす角度に合わせて動画の見える角度や表示サイズも変化する事が出来るので、動画がまるで飛び出しているように閲覧することができます。浮き上がったように見える動画はお客様に感動を届けることが出来ます。
COCOAR2を画像にかざすと動画サンプルをみることができます。

全世帯数の70% 以上の人がスマホを持つ時代。
つまり、誰もが簡単に動画を見て、動画を撮る時代となり、動画は情報発信の手段として今後も更に高い影響力を持つでしょう。こんな時代だからこそ、動画をご自身で作って楽しんでみてはいかがでしょうか。
※1(出典)総務省「通信利用動向調査」2015年

COCOARでは以下を動画の推奨値としてご案内しております。また、こちらの推奨値は、多くのスマートデバイスに対応可能な値となっております。動画容量に関しては3G回線のユーザーも考慮しますと、10~15MB程度が理想的かと思います。
※下記、推奨値を満たしていない場合、正しく再生できない場合がございます。
※COCOAR2で登録できる動画の容量を50MBまでと制限を設けさせていただいております。
最近のスマホは手ブレ機能つき、高解像度、色んな機能満載です。まずは動画を撮影してみて下さい。
movやaviの形式をmp4形式に変換する場合、アプリや編集するソフトが多数有りますので、編集環境と入稿状況に合わせて変換ソフトをご利用下さい。

動画編集ソフトは無料を含め有料のソフトが多数あります。まずはフリーソフトで動画編集を体験頂きそれからお客様の目指される動画のクオリティに合わせて有料のソフトをお使い頂く事をお薦めいたします。まずは各OSで展開されている無料の純正動画ソフトを御案内いたします。

動画制作に特化したマッチングサービスサイトをご紹介いたします。適切な価格とそれにあった価値をご依頼者であるお客様と動画を作制作者を直接結ぶサイトです。無料相談や実績がすぐにご確認いただけます。

できた動画をARのコンテンツデータとして登録していただくとマーカーを読み取った後、動画を見ることが出来ます。
※AR機能付き広告1ヵ月無料プランをご利用の場合は1マーカーに付き1コンテンツになります。
1ヵ月無料プランをご利用で複数コンテンツの登録をご希望の場合はサポートセンターへご相談下さい。
着せ替え機能
COCOAR2のアプリを起動してマーカーにかざすと画像選択し、カメラ機能で写真や動画を撮影することが出来ます。この機能を利用したのが「着せ替え機能」です。
透過画像を使うことで実際の人と、画像とを融合させます。画像を人物にかざし、服やぼうし、アクセサリー、鞄などの試着イメージを撮影することが出来ます。アパレル関係の店舗または通販サイト、貸衣装、写真館などに最適です。着せ替え機能でシミレーションすることで実際の商品の購買意欲刺激します。
COCOAR2を画像にかざすと着せ替えサンプル画像をみることができます。

試着画像に向いているのは実際に試着した人物またはトルソーに着せた服の画像です。平置き服でも着せ替えすることはできますが、リアルな雰囲気は出ません。また、横を向いている画像も合わせたときに試着しにくい画像になってしまうので注意が必要です。
●画像の容量は1枚1MBまでとなっており、10MBを超えるとエラーになります。画像の容量を下げていただくことで登録が可能となります。
※画像サイズを小さくする、圧縮ソフトで圧縮するなどで容量を軽くしてください。
試着時に反映させたい部分を残してすべて削除します。削除部分の選択方法はいろいろありますが、一般的な方法をご紹介します。
画像編集はそのまま保存すると編集前にもどせない場合があります。画像編集は編集前のデータとは別に別名保存して作業することをオススメします。
Photoshopで透過画像を作る方法
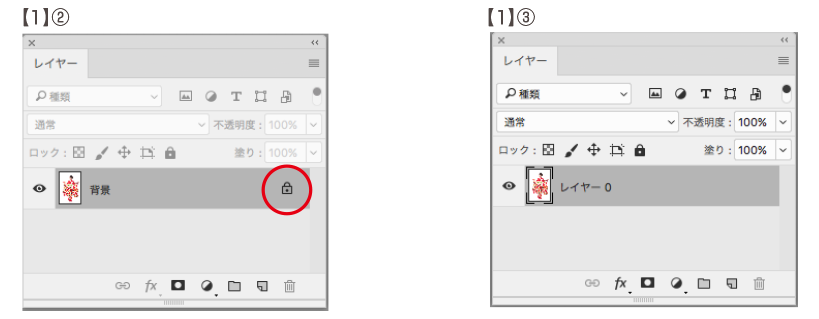
背景レイヤーはロックされていて、そのままでは背景を透明にはできません。背景レイヤーのロックを解除して通常のレイヤーに変換することで、背景レイヤーに透明を含めることができるようになります。
- ウィンドウ/レイヤー選択して、レイヤーパネルを開きます。
- 背景レイヤーの錠のアイコンをクリックします。
- レイヤー名が「レイヤー 0」に変更され、レイヤーのロックが解除されます。

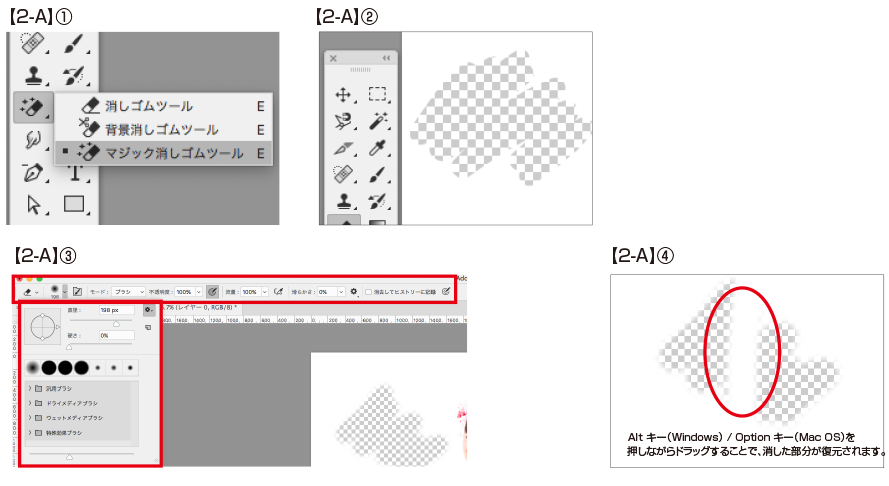
- ツールパネルから「消しゴムツール」を選択します。
- 画像をドラッグします。ドラッグした部分が透明になります。
- オプションパネルで消しゴムのサイズやモードを変更し、調整します。
- 間違って消してしまった部分を復元するには、ヒストリー消しゴムを使用します。
Alt キー(Windows)/Option キー(Mac OS)を押しながらドラッグすることで、消した部分が復元されます。
- 注意:
- ヒストリー消しゴムは、画像のカラーモードやプロファイルの変換後、およびカンバスサイズや画像解像度を変更した後は使用できません

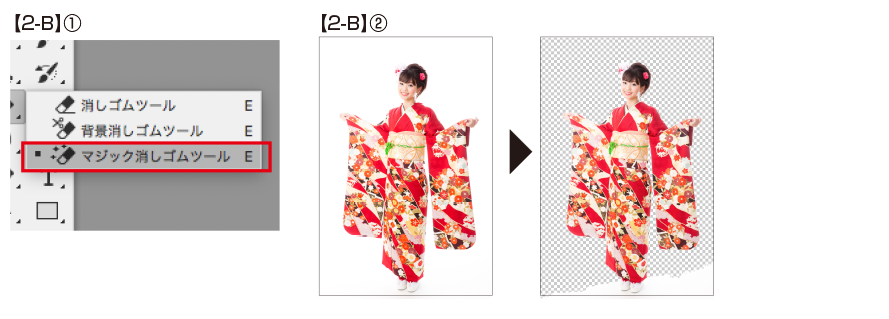
マジック消しゴムツールを使用することで、近似色の領域を1クリックで削除することができます。
- ツールパネルから「マジック消しゴムツール」を選択します。
- 透明にする部分をクリックすると、クリックした色の近似色が消去されます。

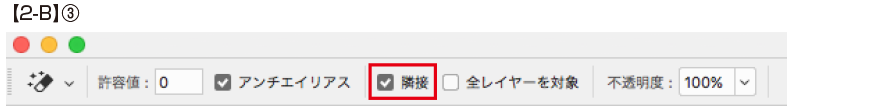
- 画像内で、連続しない色の範囲の近似色を消去するには、オプションパネルの「隣接」のチェックをはずしてからクリックします。

- ファイルメニューから「保存」または「別名で保存」を選択します。
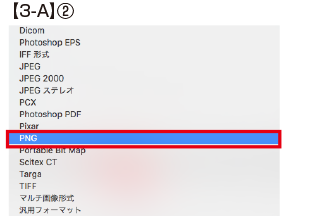
- 名前を付けて保存 ダイアログボックスで、「ファイルの種類」プルダウンリストから「PNG」を選択し、「保存」ボタンをクリックします。
- 「保存」ボタンをクリックし、保存する場所と名前を指定して「OK」をクリックします。

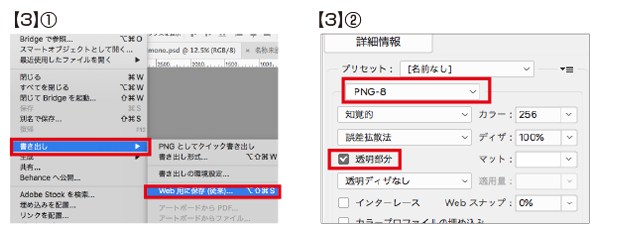
- ファイル/書き出し/Web 用に保存(従来)を選択します。
- Web 用に保存 ダイアログボックス右上のファイル形式が「PNG」になっていること、「透明部分」にチェックが入っていることを確認します。
- 「保存」ボタンをクリックし、保存する場所と名前を指定して「OK」をクリックします。

不要な部分を調整した画像をそのまま中央へ配置します。
偏った部分に撮影したいものがあるとそのまま撮影時にも偏ってしまうので撮影がしづらくなってしまいます。
適切な位置に調整しましょう。撮影時は画像を大きく調整出来ないので、小さく配置してしまうと撮影しにくくなってしまうので注意が必要です。

できた透過画像をARのコンテンツデータとして登録していただくとマーカーを読み取った後、画像が表示され、試着することが出来ます。
※AR機能付き広告1ヵ月無料プランをご利用の場合は1マーカーに付き1コンテンツになります。
1ヵ月無料プランをご利用で複数コンテンツの登録をご希望の場合はサポートセンターへご相談下さい。
フォトフレーム機能
COCOAR2のアプリを起動してマーカーにかざすと画像選択し、カメラ機能で写真や動画を撮影することが出来ます。この機能を利用したのが「フォトフレーム機能」です。フォトフレームデザイン画像を透過画像にすることで撮影する人物とフォトフレーム画像を一緒に撮影することができます。
キャラクターやロゴマークなどを利用してオリジナルフォトフレーム画像で撮影することが出来るので限定フレームや記念フレームなどキャンペーンやイベントを盛り上げることができます。また、SNSなどで広めやすいので認知度アップにも繋がります。
COCOAR2を画像にかざすとフォトフレームサンプル画像をみることができます。

キャラクターやロゴなどを使用したフォトフレームをデザインして作成します。表示させたいキャラクターを表示させたい位置に配置します。キャラクターを中央に配置してしまうと、一緒に写真を撮る際に人物が隠れてしまいますので注意が必要です。
●画像の容量は1枚10MBまでとなっており、10MBを超えるとエラーになります。画像の容量を下げていただくことで登録が可能となります。
※画像サイズを小さくする、圧縮ソフトで圧縮するなどで容量を軽くしてください。
●16:9のサイズの画像をご利用いただければ、ほぼ全画面での表示が可能にございます。COCOARアプリを再生させている端末のディスプレイサイズによっては、全画面に表示されず、背景が映る場合がございます。
※近年の携帯端末は16:9の画面サイズが主流となっております。
できた透過画像をARのコンテンツデータとして登録していただくとマーカーを読み取った後、画像が表示され、画像を一緒に撮影することが出来ます。
※AR機能付き広告1ヵ月無料プランをご利用の場合は1マーカーに付き1コンテンツになります。
1ヵ月無料プランをご利用で複数コンテンツの登録をご希望の場合はサポートセンターへご相談下さい。
3D画像
COCOAR2のアプリを起動してマーカーにかざすと3D画像が表示されます。
商品やキャラクターなどを3D画像でご用意いただき、画面をスワイプすることで画像のアングルを変更することができます。
画像と一緒に撮影を楽しむことが出来るので、家具などの配置イメージやキャラクターの認知度アップに繋がります。
COCOAR2を画像にかざすと3D画像のサンプルをみることができます。

COCOARでは3Dモデルをコンテンツとして表示させることができます。下記の内容に注意して3Dモデルコンテンツを作成してご入稿下さい。
iOS : 半角英数字と「~ @ _ - =」の5つの符号のみファイル名に利用いただけます。
Android : 半角英数字と「~ @ _ - =」の5つの符号のみファイル名に利用いただけます。
- ①画面が小さいため細かなオブジェクトは細部までは表示できません。
- ②ポリゴンの増加に比例して、モデルの表示時間がかかることを考慮しながら作業を行ってください。
- ③座標系の中心にオブジェクトを置いてください。また、エクスポートする時にその情報を含めてください。
- ④.objファイルをエクスポート可能な3DCGソフトウェアをお使いください。
- ⑤できるだけ簡単なモデルと、小さなテクスチャを利用してオブジェクトを作成する必要があります。
スマートフォンなどの画面で再生されるため細かなオブジェクトは細部までは表示できません
上限値より大きな3Dモデルをご利用の場合は、通信環境など、お客様のご利用環境により動作不具合が発生する可能性が高いです。簡単なバージョンを作成して下さい。
- 注意:
- テリアルファイルの一部設定項目についてCOCOARの現在のバージョンではレンダリング出来ない可能性があります。下記項目をご確認の上、オブジェクトの作成を行って下さい。
| 種別 | 要素 | 意味 | iOS | Android |
| mtlファイル | Kd | 拡散反射成分 | ○ | ○ |
| Ks | 鏡面反射成分 | ○ | ○ | |
| Ka | 環境光反射成分 | ○ | ○ | |
| d | アルファ値(透過率) | ○ | ○ | |
| Tr | 発光色 | - | - | |
| Ni | Shininess | - | - | |
| illum | 照明モデル(1で鏡面反射無効, 2で有効) | - | - | |
| tf | transmission color | - | - | |
| ns | 鏡面反射角度 | - | - | |
| sharpness | refl(反射テクスチャ)の 解像度パラメータ |
- | - | |
| テクスチャファイル | map_Kd | 拡散反射テクスチャ | ○ | ○ |
| map_Ka | 環境光反射テクスチャ | - | - | |
| map_Ks | 鏡面反射テクスチャ | - | - | |
| map_Ns | 鏡面反射角度テクスチャ | - | - | |
| map_d | 透過率テクスチャ | - | - | |
| disp | 物体表面粗さテクスチャ | - | - | |
| bump | 凸凹テクスチャ | - | - | |
| refl | 反射テクスチャ | - | - | |
| decal | マテリアル色とテクスチャ色の融合割合パラメータ | - | - |
例:64x64、128x128、等。
- ①3DCGソフトウェアで作成したファイル名と中身を手動で修正しないで下さい。
- ②obj、mtl、テクスチャファイルは1セットです。異なる3Dコンテンツのファイルを混ぜないで下さい。
- ③MacPCで通常のzip圧縮を行いますと、不要ファイルが作られてしまいます。「MacZip4Win」等のフリーソフトを使ってzip圧縮することで、不要ファイルの作成を防ぐことが可能です。