アプリのスタンプカード機能

スタンプカード機能とは?
AppGooseを利用したアプリはスタンプカード機能があります。
スタンプカード機能はアプリ専用のQRコードを読み込むことでアプリと連動したデジタルのスタンプカードにスタンプをつける機能です。
スタンプカード機能の使い方

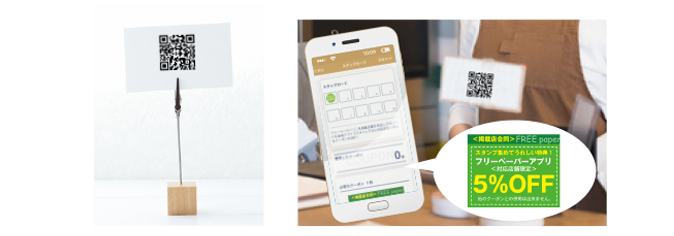
アプリでQRコードをスキャン

専用アプリでQRコードをスキャンして下さい。
 スタンプカードにポイントが貯まる
スタンプカードにポイントが貯まる

一度のスキャンで貯まるスタンプの数はQRコードで調整が可能です。
 スタンプを集めてクーポンを利用する
スタンプを集めてクーポンを利用する

貯まったカードの数によって利用できるクーポンを変えることが出来ます。指定枚数貯まると「利用する」が有効になります。
【注意事項】
- GOOSEE ID毎にスタンプカードのアカウントが自動発行されます。
- スタンプカードのQRコードはGOOSEEからのアクセスの時だけ正常に作動します。
- 現在のスタンプ情報は端末で管理しているため、機種変更には対応出来ておりません。予めご了承ください。
スタンプカード機能を試してみる
「アプリスタンプ機能体験版」のページはスタンプカード機能を試したい方向けのページになります。クーポンはサンプルですのでご利用頂けません。ご了承ください。
Step2
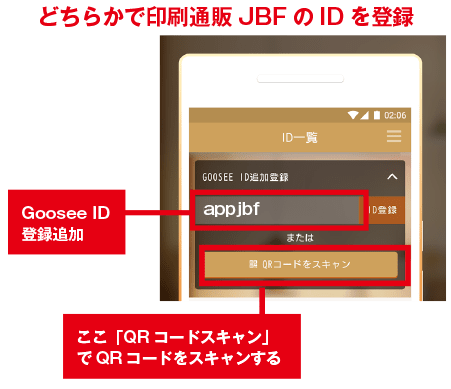
GOOSEE ID登録追加で「appjbf」ご入力いただくか、
アプリ内「QRコードをスキャン」から専用QRコードを読み取っていただき、印刷通販JBFのIDを登録して下さい。

GOOSEEアプリ内のQRコードスキャンで読み取って下さい。

Step3
トップページの「アプリスタンプ機能体験版」をタップして下さい。

Step4
画面右上の「スキャン」をタップして右のQRコードをスキャンするとサンプルのクーポンが表示されます。
クーポンはサンプルですのでご利用頂けません。予めご了承ください。

スタンプカード編集ページ
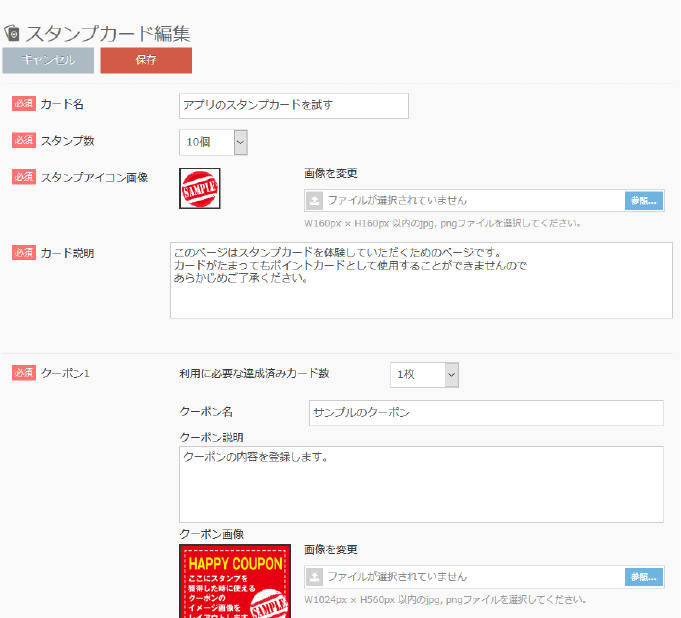
Step1.スタンプカード編集でクーポンの内容やスタンプアイコン画像を設定する

- クーポンの内容と、スタンプの画像、クーポンのイメージ画像をご準備頂きます
- 新規登録をクリックして、「カード名」「スタンプの数」「カードの説明」「クーポンの内容」を決定する
- 「スタンプアイコン画像」を設定する
- 内容を確認して保存する
Step2.アプリのTOPレイアウトでスタンプページを設定する

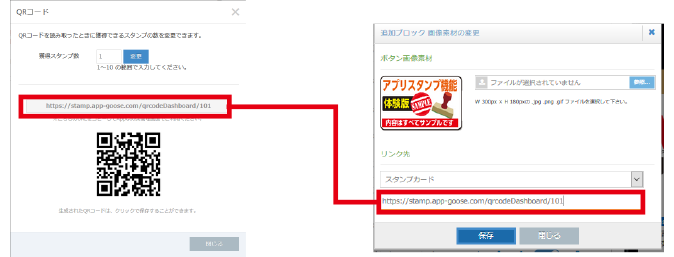
- 「スタンプカード編集」の「詳細」をクリックして1度のスキャンで獲得できるスタンプの数を変更する
- 「TOPレイアウト」に戻り、ブロックを追加し、名前を付ける、編集で画像を設定
- リンク先をスタンプカードの詳細に表示しているURLえを「リンク先」に設定する
Step3.「詳細」に表示しているQRコードを保存して、店頭などで使えるようにする